ติดตั้ง Google Analytics ผ่าน Google Tag Manager : GTM Part 1
ติดตั้ง google analytics ผ่าน google tag manager ฉบับสั้นๆ ง่ายๆ เข้าใจแบบ อ่อออ แบบนี้เอง ไม่เห็นยากเลยยย วันนี้ทาง ridshare จะพาคุณมาติดตั้ง เลื่อนลงไปดูได้เลยครับผม
Google Tag Manager คือ เครื่องมือ รวบรวม Script ต่างๆ จาก Google ที่ไว้ช่วยให้ การทำการตลาดไปได้ง่ายขึ้น และไม่ต้องพึ่ง Programmer มากนัก จริงๆ ก็แค่ให้ Programmer ติด Script Google Tag Manager แค่นั้น ส่วนที่เหลือให้คนที่ไม่ต้องรู้ Code มาจัดการได้เลย เพราะว่าสามารถจัดการได้ใน Google tag manager ที่เดียวจบเลย มีหลาย option ให้เราเลือกติด เช่น Google Analytics, Facebook pixel, Google Optimize, เครื่องมือวัด Conversion ของ Adwords เป็นต้น จริงๆ มีอีกมากมายให้เลือก
*** แต่ก่อนอื่น ถ้าคุณยังไม่เคยสมัคร Google analytics คุณต้องการเข้าไปที่ Google Analytic ก่อนเพื่อที่จะเอา Code Tracking ไป set ที่ Google tag manager ( วิธีสมัคร Google Analytics )
ถ้าใครสมัครแล้ว ข้ามได้เล๊ยจร้า
ขั้นตอนการติดตั้ง
1. เข้าไปที่ Google Tag Manager
2. มองไปที่มุมขวาบน ของเว็บ คลิกที่คำว่า SIGN IN >>> Tag Manager
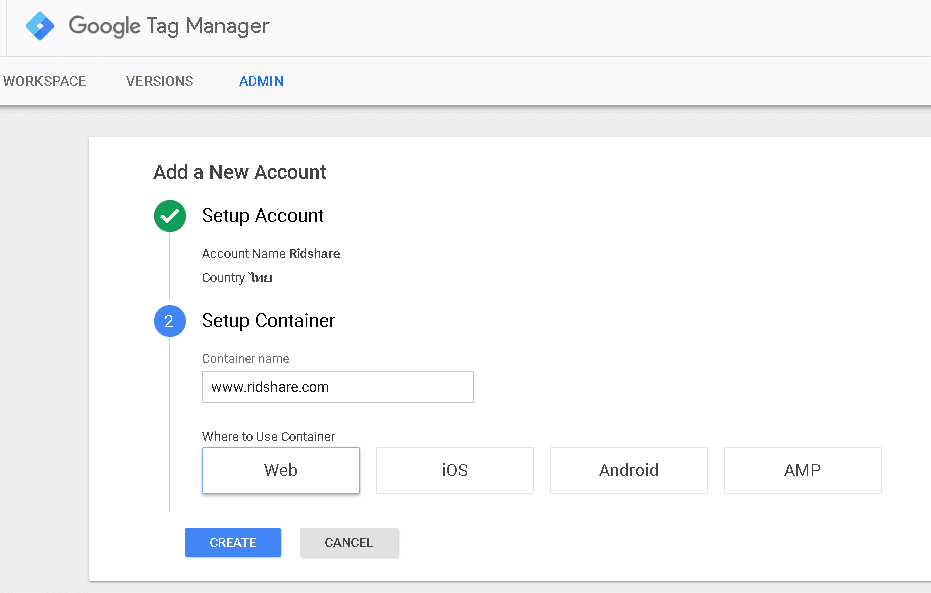
3. Login เรียบร้อย Setup เริ่มต้น >>> คลิก “Create” ตามภาพด้านล่าง
3.1. Setup Account >>> กรอกชื่อ Account Name และ เลือกประเทศ
3.2. Setup Container >>> กรอกชื่อ Website ที่เราต้องการ Track และ เลือกว่าเป็นประเภทไหน (Web, IOS, Android หรือ AMP)
3.3. Create

4. จากนั้นจะได้ Code Track เอาไปติดที่เว็บที่ต้องการ Track ตามภาพด้านล่าง
![]()
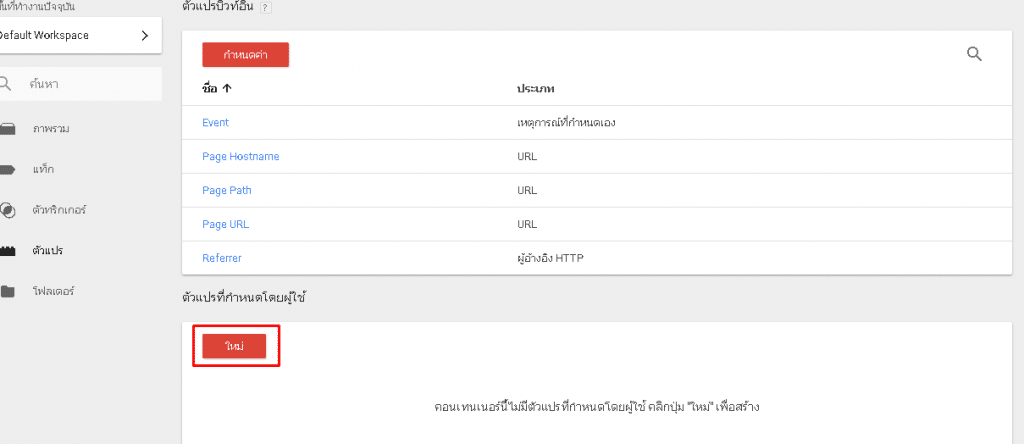
5. คลิกไปที่ส่วน WORKSPACE (พื้นที่ทำงาน) คลิกที่ “Variables (ตัวแปร) >>> New (ใหม่)” เพื่อสร้างตัวแปร Tracking Code เอาไว้ Set Tags Script ต่างๆ ตามภาพด้านล่าง

6. เปลี่ยนชื่อตัวแปรเป็น “GA Tracking” เพื่อจะได้จำได้ว่า นี่เป็น Code GA แล้วเลือก “การตั้งค่า Google Analytics” >>> ใส่ Code Tracking จาก Google Analytics (ดูได้ที่ google analytics เมนูผู้ดูแลระบบ >>> พร็อพเพอร์ตี้ >>> ข้อมูลการติดตาม ) >>> กดบันทึก ตามภาพด้านล่าง
![]()
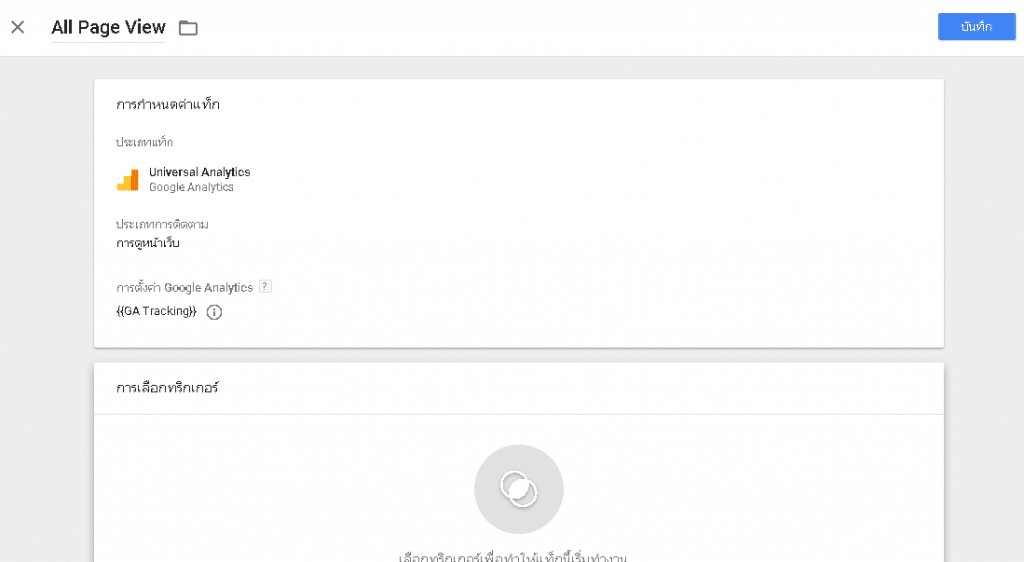
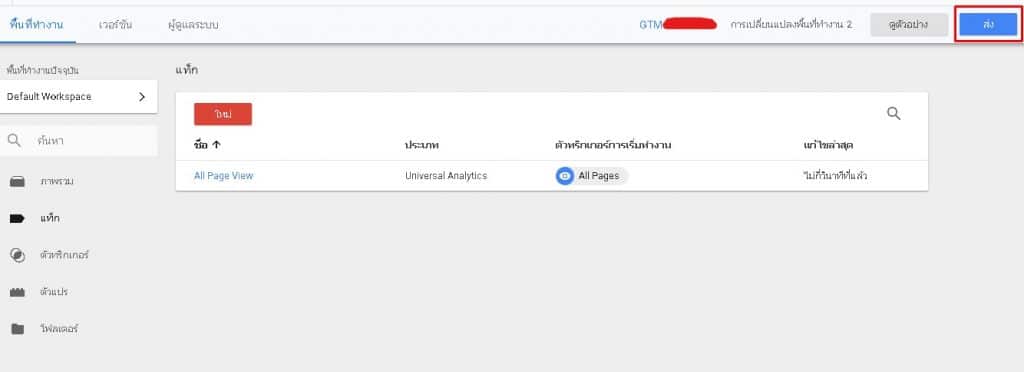
7. คลิกไปที่เมนู “Tag (แท็ก)” >>> “New (ใหม่)” >>> ตั้งชื่อ Tag ที่เราต้องการในภาพด้านล่างเป็น All Page View
ส่วนการกำหนดค่าแท็ก : ประเภทแท็กเป็น Universal Analytics >>> การดูหน้าเว็บ >>> เลือกตัวแปรที่เราสร้างไว้คือ GA Tracking ตามภาพด้านล่าง

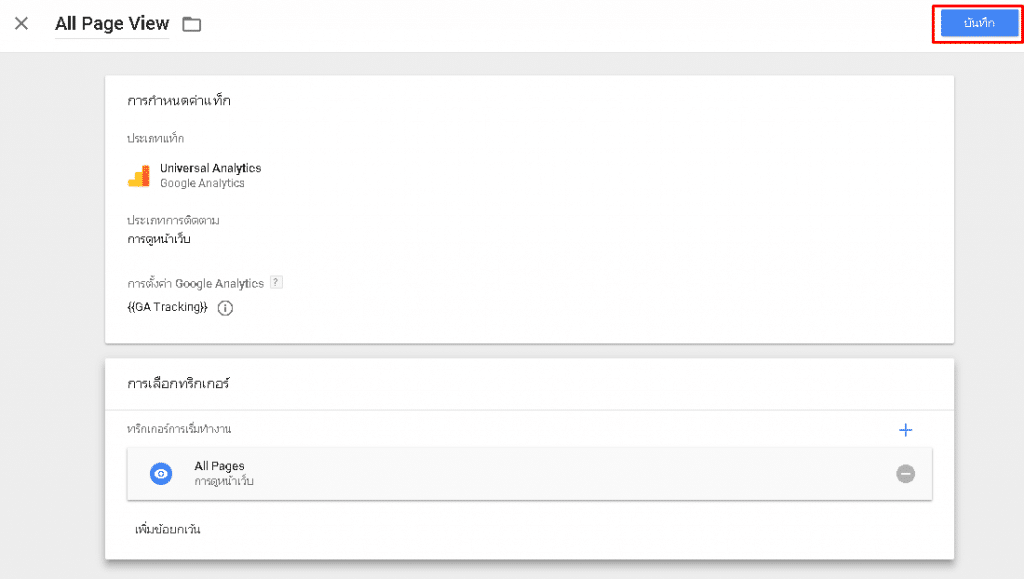
ส่วนการเลือกทริกเกอร์ : คลิกที่ช่องการเลือกทริกเกอร์ >>> คลิกที่ All Page ตามภาพด้านล่าง

เมื่อเพิ่มการกำหนดค่าแท็ก และการเลือกทริกเกอร์ เรียบร้อยแล้ว กดปุ่ม “บันทึก“
8. กดปุ่ม “ส่ง” >>> “นำไปใช้จริง” >>> “ทำต่อ” เพื่อให้ Script Google Tag Manager นำขึ้นไปใช้งานจริง

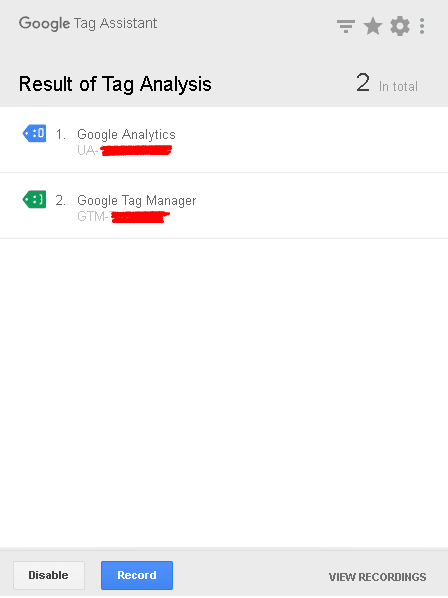
9. ตรวจสอบว่า Script Google Tag Manager ที่เราได้ Set ไว้ ตอนนี้ทำงานหรือไม่ ด้วย Tag Assistant ( ดูวิธีการตรวจสอบที่นี่ )
ผลลัพธ์ตามภาพ แสดงว่า google analytics กับ google tag manager ทำงานปกติ

อ่านถึงตรงนี้แล้ว คิดว่าดีไหมละครับ ที่เราตั้งค่าผ่านหน้าเว็บได้เลย โดยที่ไม่ต้องพึ่งโปรแกรมเมอร์เลย พึ่งเฉพาะตอนติด script ครั้งแรกเท่านั้น
จบแล้วครับ !!! ทาง ridshare ก็หวังว่าบทความนี้จะเป็นประโยชน์กับผู้อ่านไม่มากก็น้อย หากคิดว่ามีประโยชน์ สามารถแชร์ไปให้เพื่อนๆ อ่านได้น่ะครับ
บทความต่อเนื่อง
ตอนที่ 1.2 : วิธีติดตั้ง ใช้งาน และตรวจสอบว่า tag script ที่เราติดไว้ ทำงานไหมด้วย Tag Assistant by Google
ตอนที่ 2 : มาเพิ่ม Variables ที่จำเป็นกับการทำ Event กันเถอะ : GTM Part 2
ตอนที่ 3 : การสร้าง Event ใน Google Tag Manager : GTM Part 3
ตอนที่ 4 : การสร้าง Event Page View Google Analytics ใน Google Tag Manager : GTM Part 4
ตอนที่ 5 : การสร้าง Event Click ใน Google tag manager : GTM Part 5