การสร้าง Event Click ใน Google tag manager : GTM Part 5
การสร้าง event click นั้นไม่ยากอย่างที่คิด สามารถติดตามคุณผู้ชมที่เข้ามาชมเว็บไซต์ว่าเขา ได้คลิกอะไรไปบ้างได้ หรือเราอาจจะอยากรู้ว่า ปุ่ม “ซื้อ” มีการคลิกกี่ครั้งต่อวัน เพื่อนำไปวิเคราะห์ยอดขายว่า ต้องปรับปรุงอย่างไร เช่น คลิกวันละ 43 ครั้ง แต่ยอดขายจริงได้แค่ 4 ครั้งเอง แสดงว่าหลังจากที่ผู้ชมคลิกปุ่มไปแล้ว อาจเกิดเปลี่ยนใจไม่ดำเนินการชำระเงินต่อ ด้วยสาเหตุอะไร สามารถนำไปวิเคราะห์ต่อยอดได้ เป็นต้น
วันนี้ทาง ridshare มาบอกวิธีการสร้างพร้อมกับตัวอย่างการสร้างไปเลย เพื่อให้คุณผู้ชมเห็นภาพ และเข้าใจตรงกันครับ
ก่อนอื่นเลย ถ้าคุณผู้ชมเข้ามาในหน้านี้ แล้วยังไม่เข้าใจว่า Event Google Analytics คืออะไร มีกี่ประเภท > คลิกที่นี่เพื่ออ่าน !!!
ประเภทการติดตาม : การคลิก
เป็นการติดตามส่วนที่เราสนใจ ดูว่ามีคุณผู้ชมคลิกปุ่มนั้นกี่ครั้ง หรือ คลิกปุ่มไหนเยอะพิเศษในส่วนเรากำลังสนใจ เช่น ส่วน Header ของเว็บไซต์ เมนูใด ที่คุณผู้ชมสนใจคลิกมากที่สุด เพื่อสามารถนำไปปรับปรุงให้ตอบโจทย์คุณผู้ชมมากที่สุด อาจจะทำให้ยอดขายเราเพื่มมากขึ้น หากเป็นเว็บขายของ เป็นต้น
ขั้นตอนการเข้าไปตั้งค่าเบื้องต้น
1. คลิกที่ “แท็ก (Tag)”
2. คลิกปุ่ม “ใหม่ (New)”
3. ตั้งชื่อ Tag ใหม่ : Test Click Search (ในรูปด้านล่าง ชื่อว่า Test Click Search เนื่องจากผมจะทดสอบ การคลิกที่ปุ่มค้นหา)
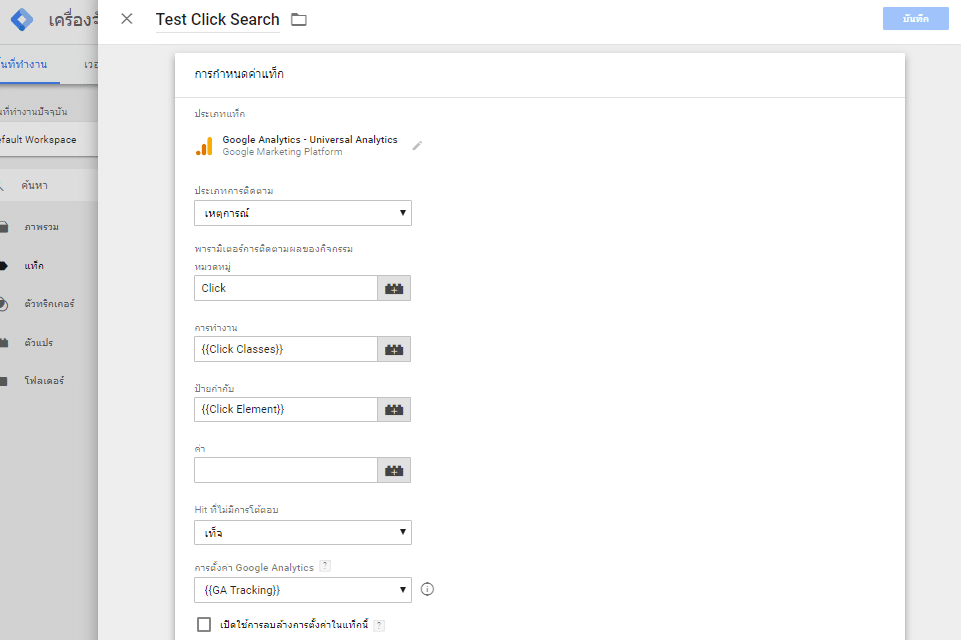
4. (ในส่วนการกำหนดค่าแท็ก) ประเภทแท็ก : Google analytics – Universal Analytics
5. (ในส่วนการกำหนดค่าแท็ก) ประเภทการติดตาม > เหตุการณ์
6. (ในส่วนการกำหนดค่าแท็ก) หมวดหมู่ : Click (ขึ้นอยู่กับเราว่าอยากให้เป็นหมวดหมู่อะไร เพื่อให้ง่ายต่อการรวมกลุ่ม หากการติดตาม ด้วยการ Click เป็นจำนวนมาก) * จำเป็นต้องใส่
7. (ในส่วนการกำหนดค่าแท็ก) การทำงาน : {{Click Classes}} (เพื่อให้รู้ว่า เมื่อคลิกแล้ว Class ของ Element นั้นคือ Class อะไร แล้วทำงานถูกต้องตามที่เราอยากได้ไหม) * จำเป็นต้องใส่
8. (ในส่วนการกำหนดค่าแท็ก) ป้ายกำกับ : {{Click Element}}
(เพื่อให้รู้ว่า เมื่อคลิกแล้ว Element นั้นคือ Tag อะไร มีรายละเอียดอะไรบ้าง เช่น <a class=”btn-home” href=”https://ridshare.com”>ridshare</a> เป็นต้น) * ไม่จำเป็นต้องใส่ เว้นว่างได้
9. (ในส่วนการกำหนดค่าแท็ก) ค่า : ผมเว้นว่างไว้ เพราะเนื่องจากปุ่มค้นหา ไม่มีค่าอะไร ที่จะนำมาวิเคราะห์ดังนั้นผมเลยเว้นว่างไว้ แต่สำหรับการติดตามประเภท Class เหมือนกัน Element เหมือนกัน เราอยากรู้ว่า คุณผู้ใช้ คลิก อันไหนมากกว่ากัน แบบนี้เราถึงใช้ค่า หรือ Value มาเทียบกันถึงจะเหมาะน่ะ แต่ก็ขึ้นอยู่กับว่าเราจะใช้ติดตามอะไร
10. (ในส่วนการกำหนดค่าแท็ก) การตั้งค่า Google Analytivs : เลือกตัวแปรที่เราเคยสร้างไว้นั่นก็คือ GA Tracking
3 – 10 ดูได้จากรูปด้านล่างครับ

11. (ในส่วนการเลือกทริกเกอร์) : คลิกที่ว่างๆ ใต้ “การเลือกทริกเกอร์” > คลิกที่ปุ่ม “+” เพื่อสร้างทริกเกอร์ ไว้สำหรับติดตามว่า คุณผู้ชมคลิกปุ่มค้นหา เป็นจำนวนเท่าไร
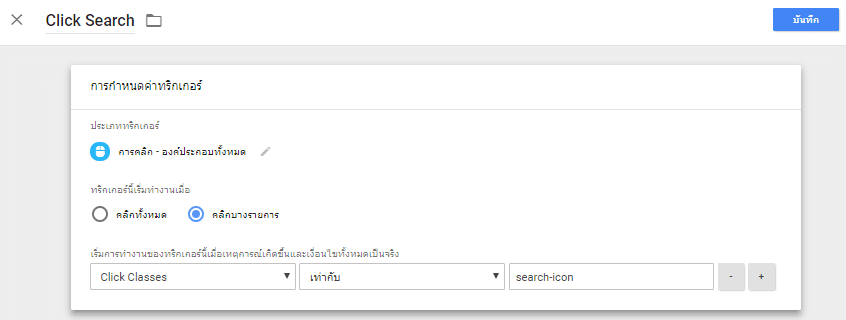
12. ตั้งชื่อ ทริกเกอร์ : Click Search
13. ประเภททริกเกอร์ : การคลิก – องค์ประกอบทั้งหมด (เนื่องจากเราต้องการทดสอบจากการคลิก ถ้าทดสอบอย่างอื่น สามารถเลือกได้ตามความต้องการ)
14. ทริกเกอร์นี้เริ่มทำงานเมื่อ : คลิกบางรายการ (ถ้าเลือก คลิกทั้งหมด ไม่ว่าคลิกส่วนไหนๆ ก็หน้านั้น มันก็จะเก็บค่าทั้งหมด ดังนั้นเราไม่ต้องการ เราต้องการแค่ การคลิกที่ปุ่มค้นหาเท่านั้น จึงเลือกคลิกบางรายการ)
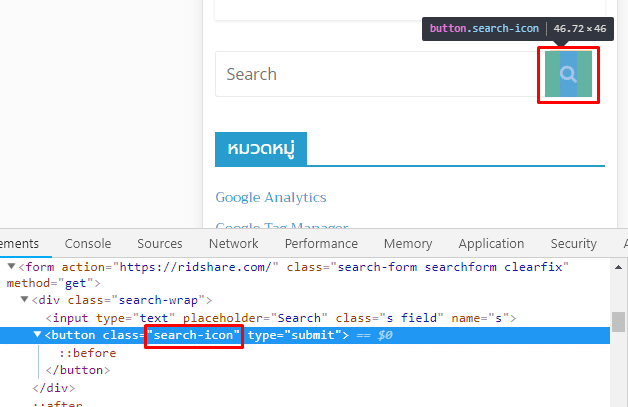
เนื่องจาก เราต้องการทดสอบการคลิก จากปุ่มค้นหา ผมก็ คลิกขวาที่ปุ่มค้นหา > ตรวจสอบ > ดูรายเอียดของปุ่ม พบว่า ใช้ Tag button และ class ชื่อว่า search-icon ผมเลยตัดสินใจ ทดสอบการคลิกปุ่มจาก class ถ้าหากคลิกค้นหาที่มี class search-icon ก็จะเก็บสถิติว่า มีการคลิกปุ่มแล้ว

15. เริ่มการทำงานของทริกเกอร์นี้เมื่อเหตุการณ์เกิดขึ้นและเงื่อนไขทั้งหมดเป็นจริง (จากภาพด้านบน) : ผมจึงตั้งค่าดังนี้
Click Classes , เท่ากับ , search-icon
ในส่วนนี้คือ if ใน syntax programming เป๊ะเลยครับ ถ้าหากตรงเงื่อนไข ก็จะเก็บสถิติให้ แต่ถ้าไม่ตรงเงื่อนไขก็ไม่เก็บ
อธิบายส่วนที่ 1 Click Classes > ต้องดูก่อนว่า Element หรือส่วนที่เราจะสนใจจะทดสอบ มีรายละเอียดอะไรบ้าง สามารถดึงอะไรมาเรียกใช้ทดสอบได้บ้าง ในตัวอย่างของผมมีแค่ class เลย ทดสอบจาก class ครับ (* คุณต้องแน่ใจว่า การใช้ class ในการทดสอบนั้น จะต้องไม่มี class นี้ในส่วนอื่น ถ้าหากคุณต้องการทดสอบปุ่มนี้ปุ่มเดียว ถ้าหากมี class นี้หลายส่วน เราจะทำการทดสอบได้ยาก เนื่องจากไม่รู้ว่า ปุ่มไหนกันแน่ ที่โดนคลิก)
อธิบายส่วนที่ 2 เท่ากับ > เนื่องจากผมทดสอบจากการ Click Classes ผมจึงเลือกส่วนนี้เป็น “เท่ากับ” จะทำให้ใส่ช่องที่ 3 ได้ง่าย (ส่วนนี้สามารถเลือกใช้ option อื่นได้ครับ ตามความเหมาะสม)
อธิบายส่วนที่ 3 search-icon > ส่วนที่สองเลือก เท่ากับ ส่วนนี้ใส่แค่ชื่อ class ที่เราต้องการตรวจสอบ
สรุปการทำงานทั้ง 3 ส่วน ถ้ามีการคลิกที่ส่วนใดก็ตาม ที่มี class ชื่อว่า search-icon ระบบก็จะเก็บสถิติเอาไว้ว่ามีการคลิกแล้ว และสามารถเก็บได้เรื่อยๆ หากมีการคลิกอีก
จะได้ผลลัพท์ตามรูปด้านล่าง

16. กดปุ่ม “บันทึก”
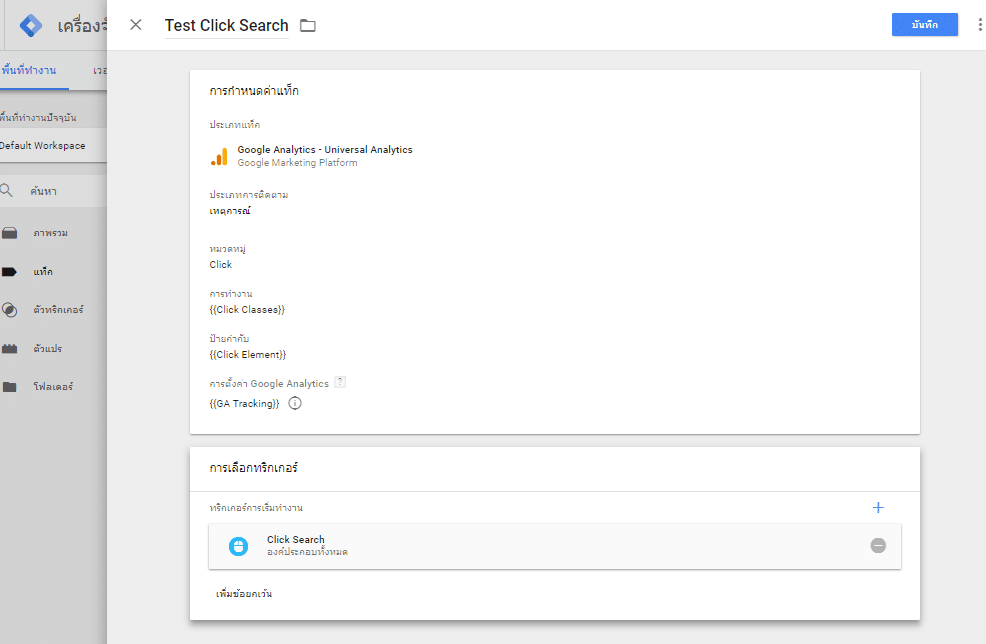
ก็จะเจอหน้าตาแบบนี้

18. กดปุ่ม “บันทึก”
19. กดปุ่ม “ส่ง” > “นำไปใช้จริง” > “ทำต่อ” การตั้งค่าทั้งหมด จะนำไปใช้งานจริง
*** วิธีการตรวจสอบ สามารถเข้าไปดูจาก google analytics > เรียลไทม์ > เหตุการณ์ หลังจากนั้นลองคลิกที่ปุ่มค้นหา ดูครับ ก็จะเห็นว่ามี แถบแบบนี้แสดงขึ้นมา ตามภาพด้านล่าง (ถ้าไม่ขึ้นมา แสดงว่า เราตั้งค่าอะไรผิดสักอย่าง อาจจะเป็น GA Code ที่เอามาใส่ใน Google tag manager ไม่ถูกต้อง หรืออาจจะใส่ชื่อ Class ผิด เป็นต้น)

สรุป
ขั้นตอนการสร้าง event click ผ่าน google tag manager นั้นจะต้อง
สร้าง Tag (แท็ก) > กำหนดค่าของ Tag > เลือกประเภทแท็ก เป็นแบบ เหตุการณ์
สร้าง Trigger (ทริกเกอร์) > เลือกประเภททริกเกอร์ เป็นแบบ การคลิก – องค์ประกอบทั้งหมด (All Elements)
จากการทำข้างต้น เริ่มแรก อาจจะ มึนงง บ้างหรือมากมาย haha คงเป็นปกติครับ กว่าผมจะเข้าใจ ก็ใช้เวลาลองเล่นพอสมควร ยังไงก็ลองเล่นดูครับ ส่วนตัวผมคิดว่า ไม่ยากมากเท่าไรครับ แค่มันจะงง ตรงส่วนนี้ สามารถสร้างได้หลายที่ อะไรประมาณนี้ครับ
จบแล้วครับผม หวังว่าบทความนี้จะเป็นประโยชน์แก่ผู้อ่านไม่มากก็น้อย หากชอบ หรือถูกใจ ก็สามารถแชร์ให้เพื่อนๆ อ่านได้น่ะครับ สามารถติชม แสดงความคิดเห็นกันได้ครับ
บทความต่อเนื่อง
ตอนที่ 1 : วิธีติดตั้ง Google Analytics ผ่าน Google Tag Manager : GTM Part 1
ตอนที่ 1.2 : วิธีติดตั้ง ใช้งาน และตรวจสอบว่า tag script ที่เราติดไว้ ทำงานไหมด้วย Tag Assistant by Google
ตอนที่ 2 : มาเพิ่ม Variables ที่จำเป็นกับการทำ Event กันเถอะ : GTM Part 2
ตอนที่ 3 : การสร้าง Event ใน Google Tag Manager : GTM Part 3
ตอนที่ 4 : การสร้าง Event Page View Google Analytics ใน Google Tag Manager : GTM Part 4